如何将生产运营v2项目升级vite、vue2.7和ts?
升级原因
Vue CLI升级Vite
随着前端功能越来越多,项目启动速度也越来越慢。当保存文件,需要几秒钟才能更新完成。开发速度慢,体验不好。
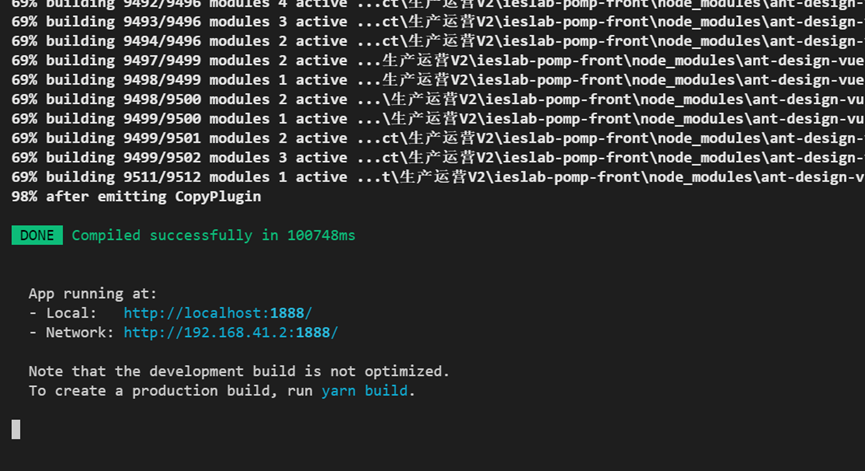
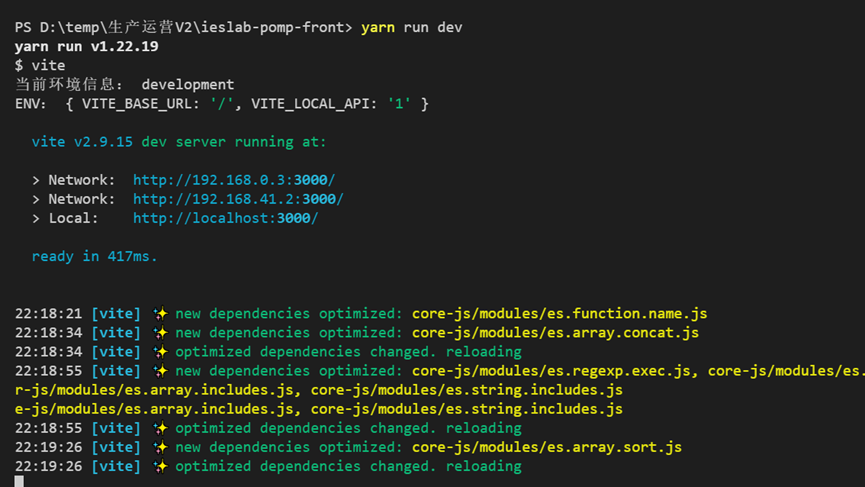
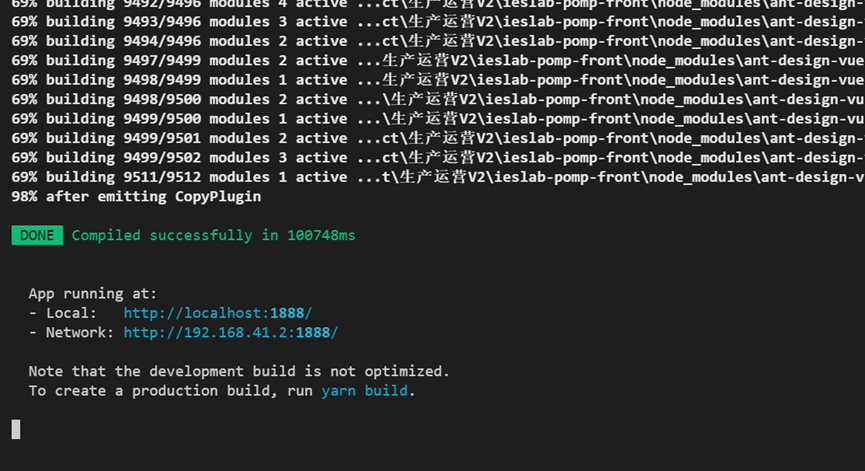
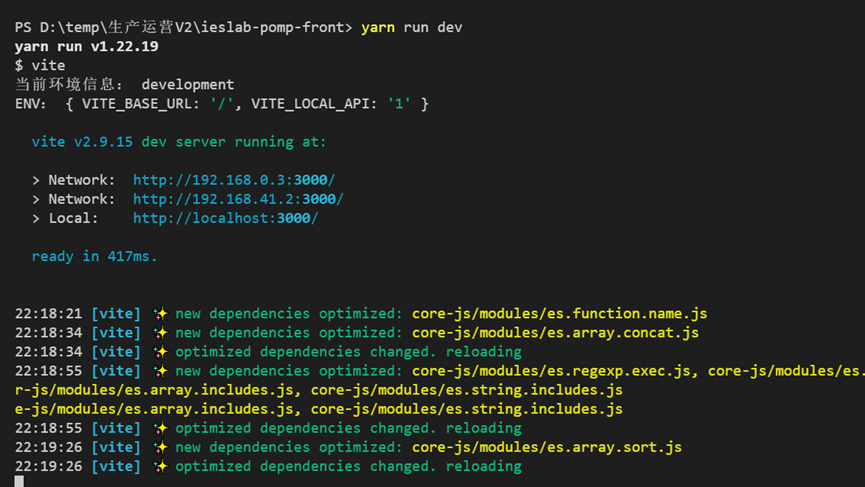
同样的一个项目,例如生产运营v2.0前端。使用传统的脚手架Vue CLI,需要100多秒才能启动;而使用下一代前端开发与构建工具Vite,仅需要400毫秒。


目前,Vue CLI已处于维护模式。推荐使用Vite代替Vue CLI。
Vue2升级Vue2.7
Vue 是一款用于构建用户界面的 JavaScript 框架。2020年vue3.0发布,至今已经三年。2022年2月7日,Vue3变为默认版本。Vue 2将于2023年12月31日停止维护。
但是,项目太大,没有多余的时间升级Vue3。如果新代码也用Vue2编写,会导致以后升级Vue3时会越来越困难。
Vue 2.7提供了一种解决方案,它在兼容Vue2的前提下,对Vue3的特性做了支持。可以在Vue2项目中使用Vue3语法。等以后项目升级Vue3时,这部分代码不需要重写。
添加TypeScript支持
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
项目中使用TypeScript,可以为函数参数和返回值定义静态类型。让许多错误,在编写代码过程中就会发现,不需要等到编译阶段甚至运行阶段才会发现错误。
升级方法
确定依赖项
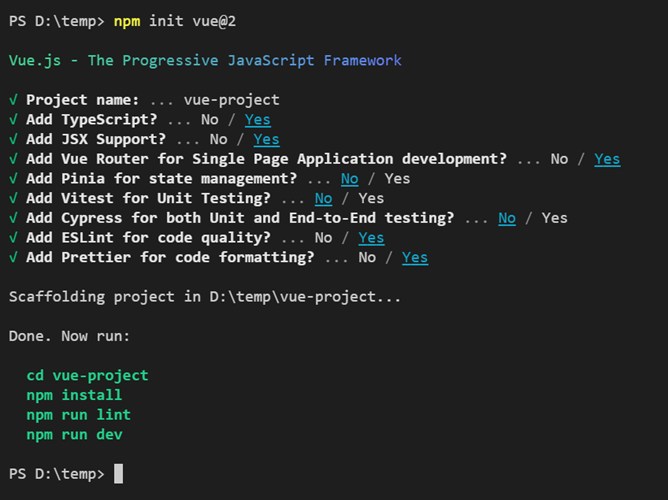
1、使用Vite创建一个Vue2.7项目,并添加TypeScript和JSX支持。
我们首先创建一个Vue 2.7的项目,看看需要哪些依赖包。在命令行输入npm init vue@2,开始创建Vue项目,注意添加TypeScript和JSX支持。

我们进入项目文件夹,执行yarn install安装依赖包,执行npm run dev启动项目,可以在浏览器访问,看看项目是否能正常运行。
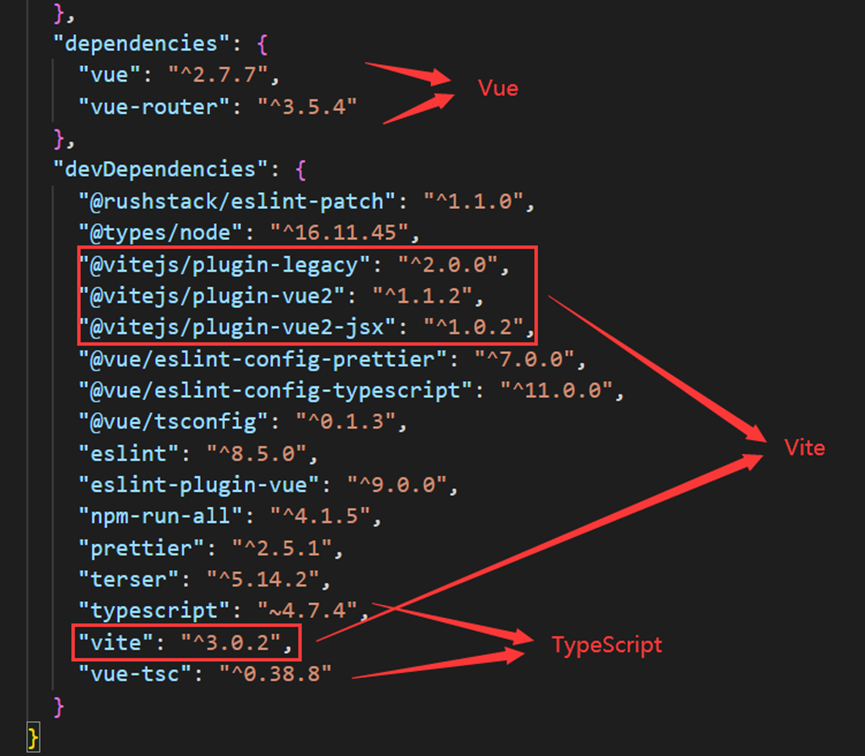
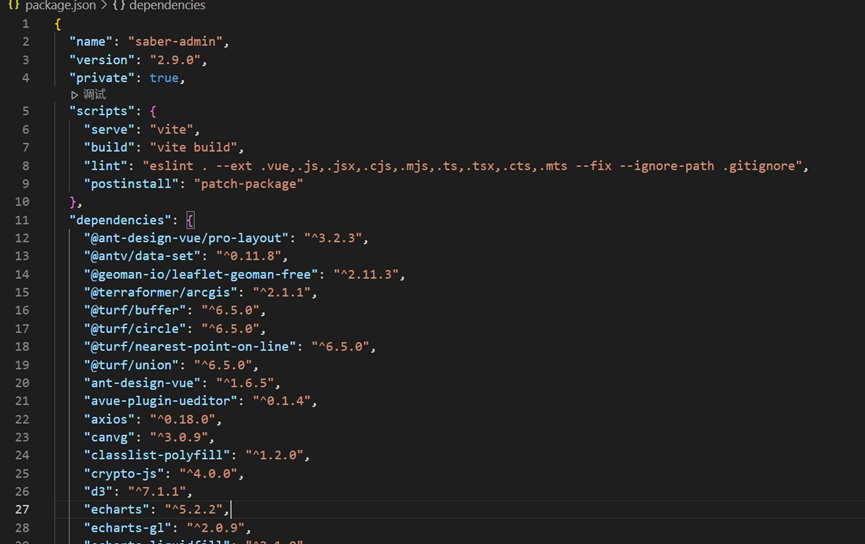
2、查看package.json文件,找到依赖项。
打开package.json文件,我们可以看到项目依赖项。

替换依赖项
1、新建本地分支。
为了避免把项目弄坏,新建本地分支test-vite,切换到该分支。
2、确定原项目可以正常运行。
在前端目录,执行yarn install安装依赖,执行yarn run serve启动项目,在浏览器访问看看是否能正常运行。
3、移除旧依赖项。
yarn remove babel-polyfill babel-eslint @babel/core @babel/eslint-parser @babel/preset-env @vue/cli-plugin-babel @vue/cli-plugin-eslint @vue/cli-service @vue/eslint-config-prettier babel-plugin-import babel-plugin-transform-remove-console webpack-bundle-analyzer less-loader sass-loader
4、添加新依赖项。
yarn add vue@^2.7.7 vue-router@^3.5.4
yarn add @rushstack/eslint-patch@^1.1.0 @types/node@^16.11.45 @vitejs/plugin-legacy@^2.0.0 @vitejs/plugin-vue2@^1.1.2 @vitejs/plugin-vue2-jsx@^1.0.2 @vue/eslint-config-prettier@^7.0.0 @vue/eslint-config-typescript@^11.0.0 @vue/tsconfig@^0.1.3 eslint@^8.5.0 eslint-plugin-vue@^9.0.0 npm-run-all@^4.1.5 prettier@^2.5.1 terser@^5.14.2 typescript@~4.7.4 vite@^3.0.2 vue-tsc@^0.38.8 vite-plugin-externals@ ^0.6.2 -D
yarn add @originjs/vite-plugin-commonjs sass@ ^1.58.3 -D
yarn add leaflet-shape-markers@1.x lodash.debounce@^4.0.8"
文件修改
1、删除文件。
删除babel.config.js、vue.config.js、vue.config.public.js。
2、添加新文件。
添加.env、.env.development、.env.production、vite.config.js文件。
.env、.env.development、.env.production是环境变量定义文件,可以定义开发环境和生产环境用到的环境变量。注意环境变量需要以VITE_开头。

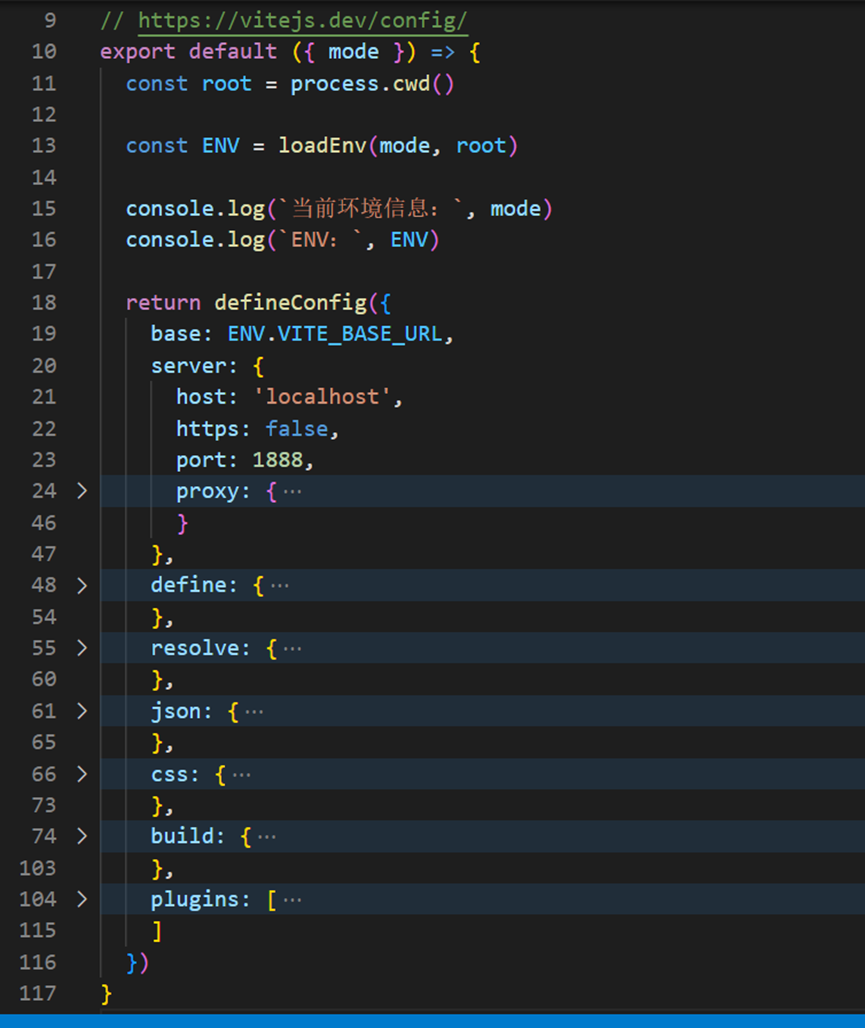
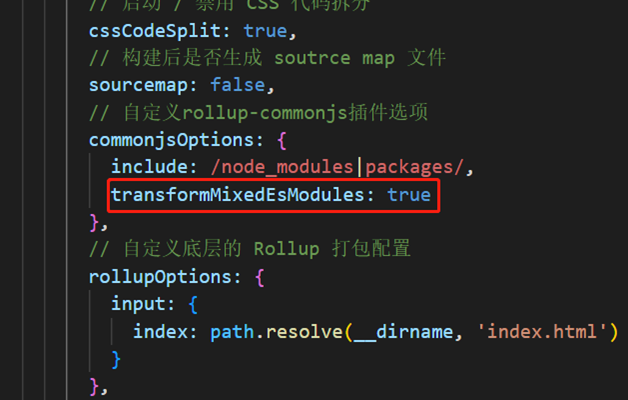
vite.config.js是vite配置文件,相当于旧项目的vue.config.js。文件中,加载环境变量文件,可以配置开发服务器和代理,定义环境变量,指定@表示的路径和import时不需要添加后缀的文件类型,配置json和css,进行生成配置,添加插件。

3、 修改index.html文件。
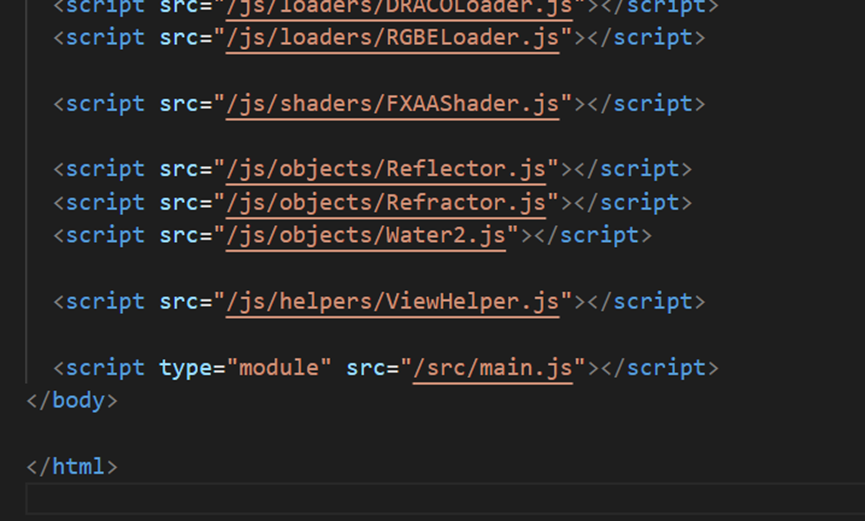
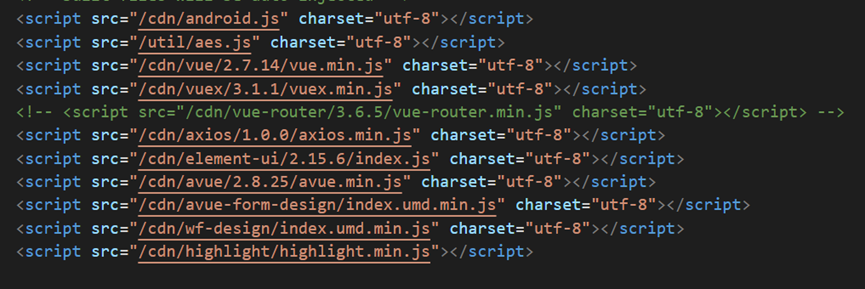
将index.html从public文件夹移动到根目录。将文件中的所有<%= BASE_URL %>替换成/,保证所有引入的css文件和js文件都以/开头。
修改index.html引入的vue版本为2.7.14,保证和package.json文件中的vue版本一直。
在index.html最后添加,添加入口文件脚本。

4、修改package.json文件中的启动脚本。

修复错误
开发错误
执行yarn run serve启动项目,修复项目中的错误。
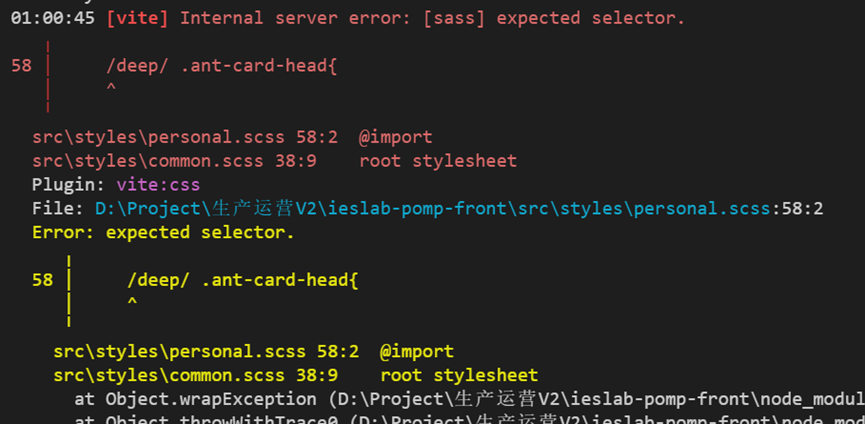
1、 [vite] Internal server error: [sass] expected selector. /deep/。

解决方法:将/deep/替换成::v-deep即可。
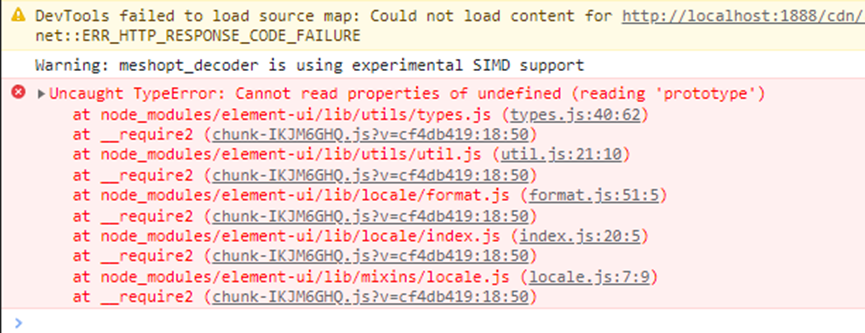
2、types.js:40 Uncaught TypeError: Cannot read properties of undefined (reading 'prototype')

解决方法:vite-plugin-resolve-externals插件问题,将vite-plugin-resolve-externals从vite.config.js插件列表中去掉即可。
3、Uncaught ReferenceError: global is not defined

解决方法:移除webpack模块,yarn remove webpack
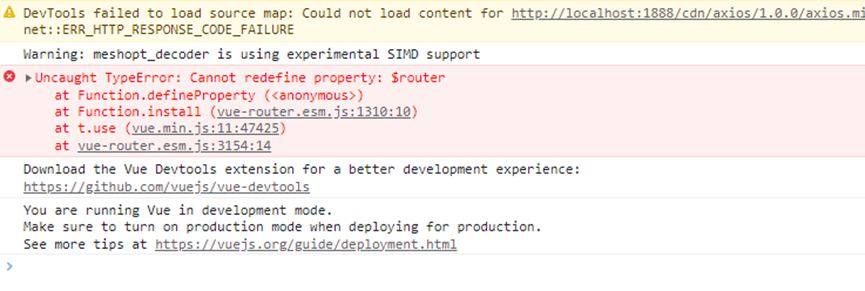
4、Uncaught TypeError: Cannot redefine property: $router

解决方法:注释掉html中引入的vue-router。

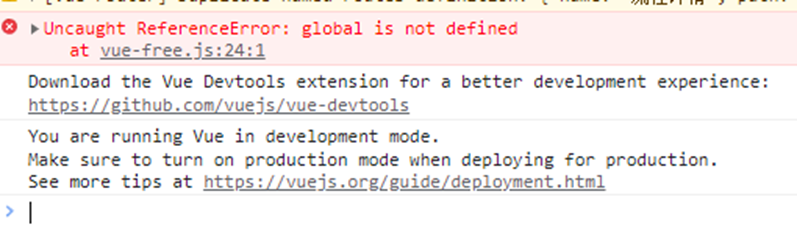
5、global is not defined

解决方法:将utils/vue-free.js中的global.VUE_FREE
prevent改为window.VUE_FREE
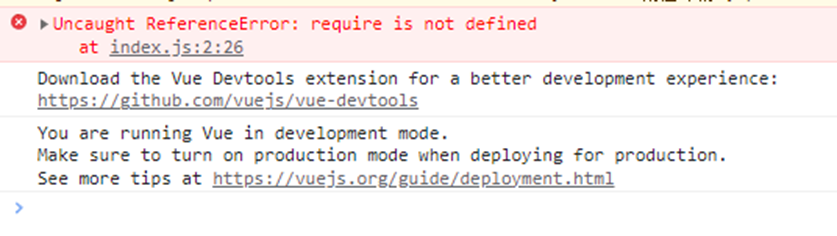
prevent6、Uncaught ReferenceError: require is not defined

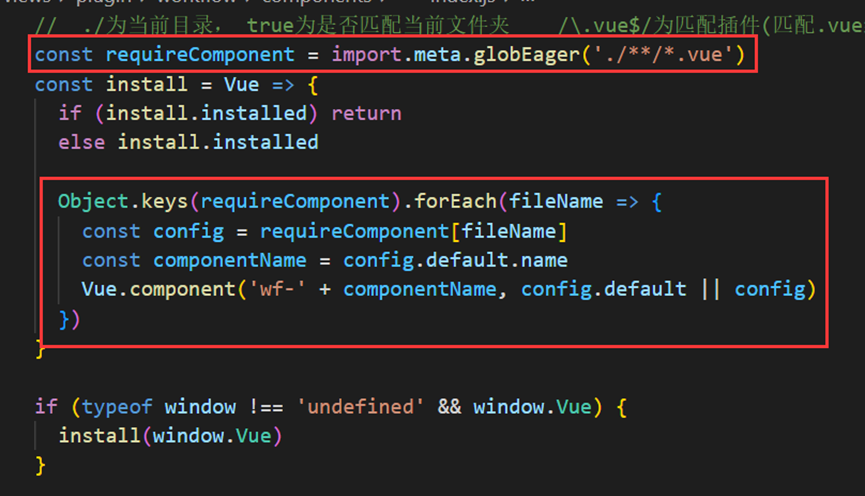
解决方法:将文件src\views\plugin\workflow\components\index.js中的require替换成import

将项目中所有动态require替换为import
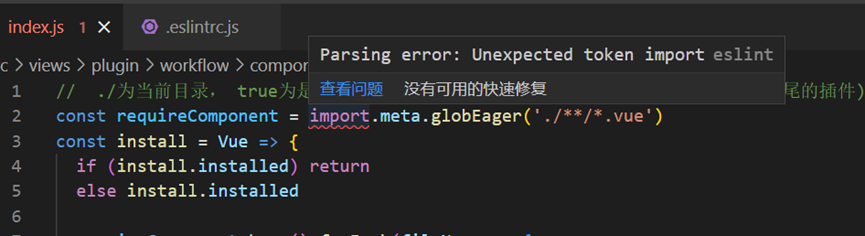
7、error Parsing error: Unexpected token import

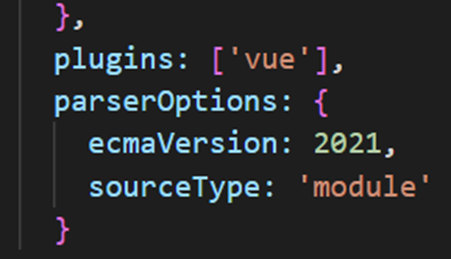
解决方法:将.eslintrc.js中的parserOptions.ecmaVersion由2018改为2021

8、跳转到登录页面,显示为空白页。
产生原因:在html文件中和package.json中引入两个vue脚本。
解决方法:可以配置vite-plugin-externals插件都使用html文件中的vue。
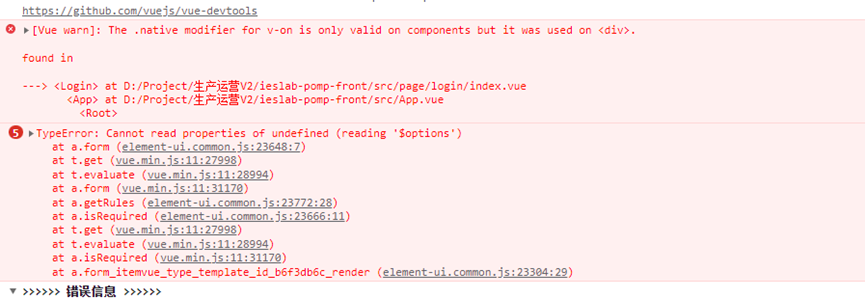
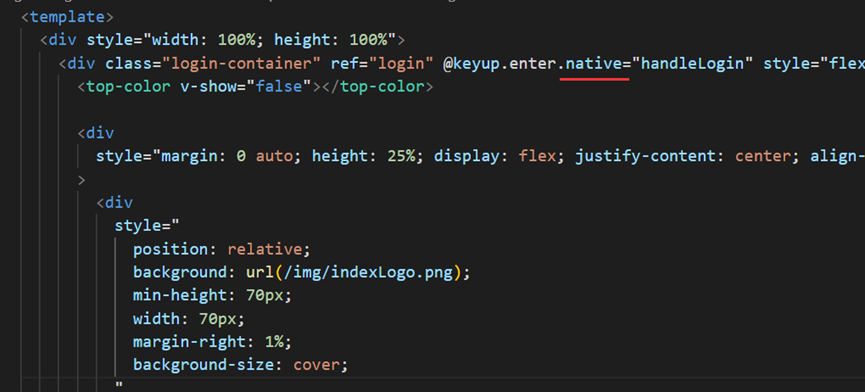
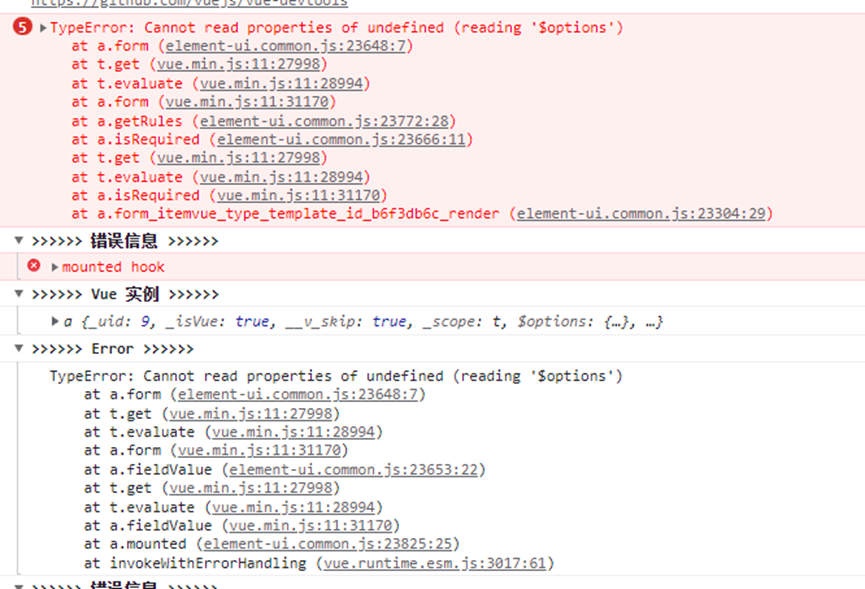
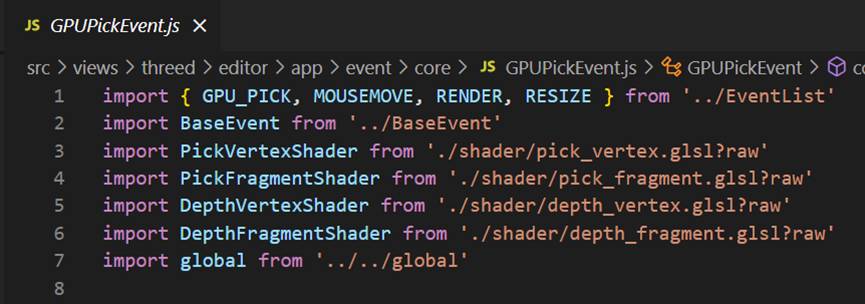
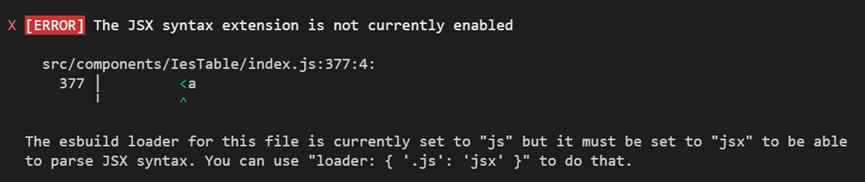
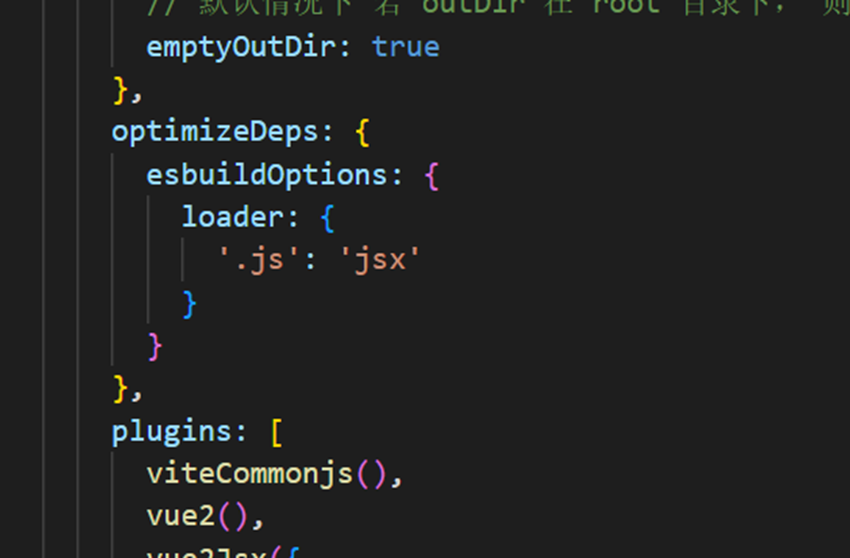
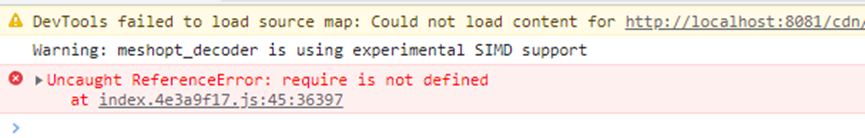
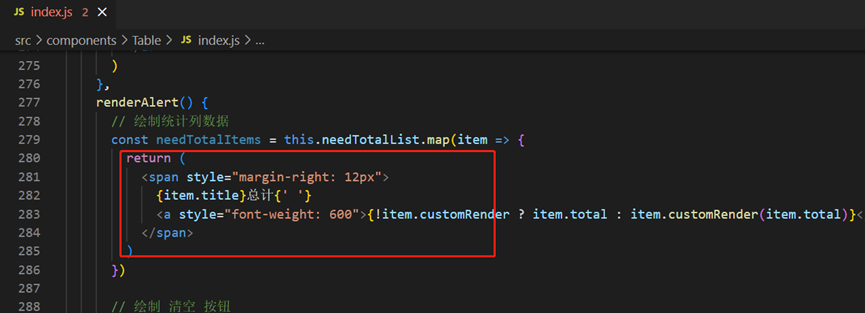
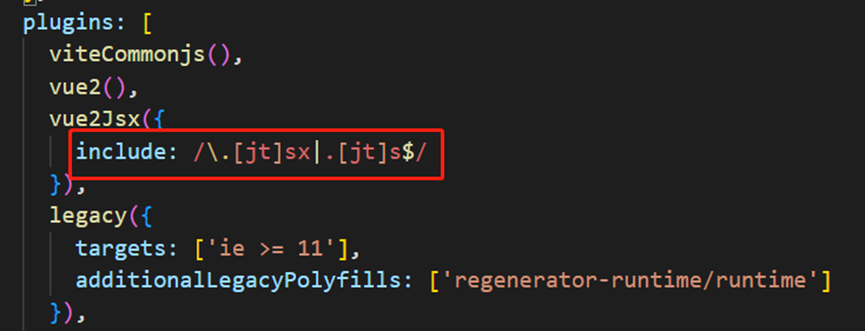
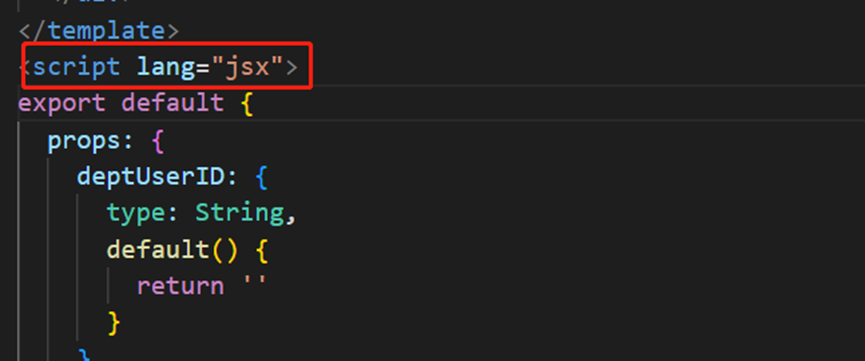
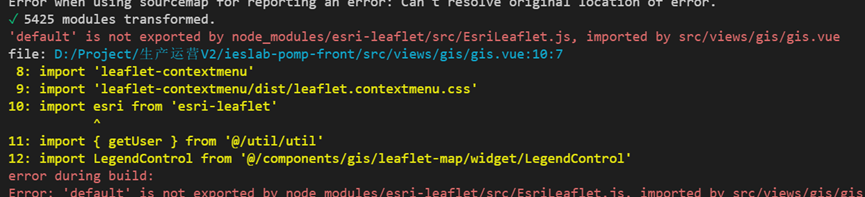
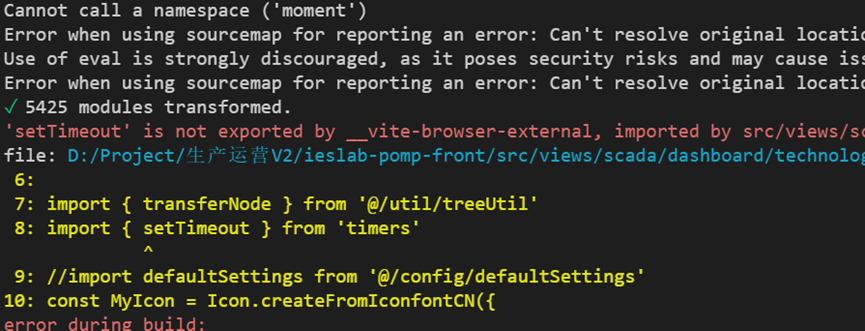
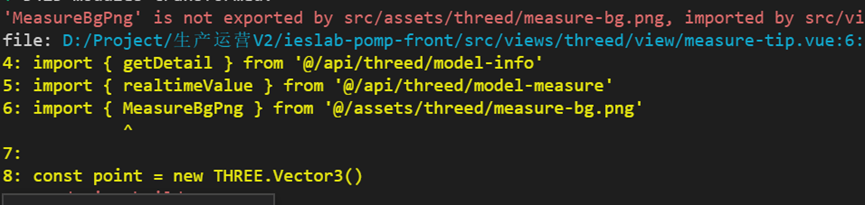
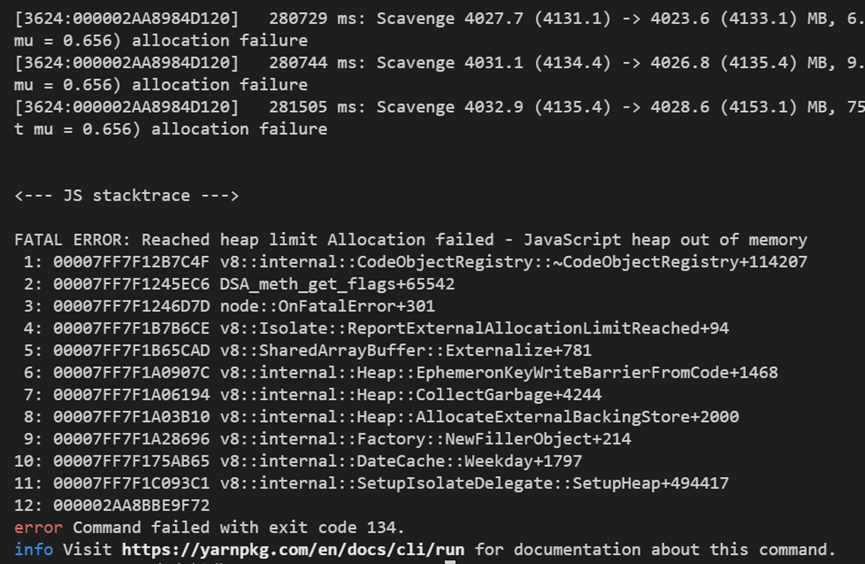
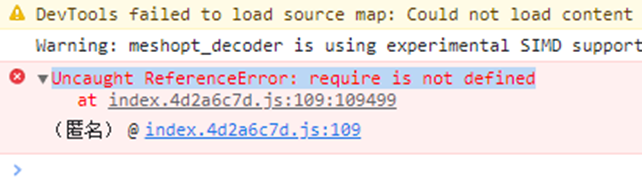
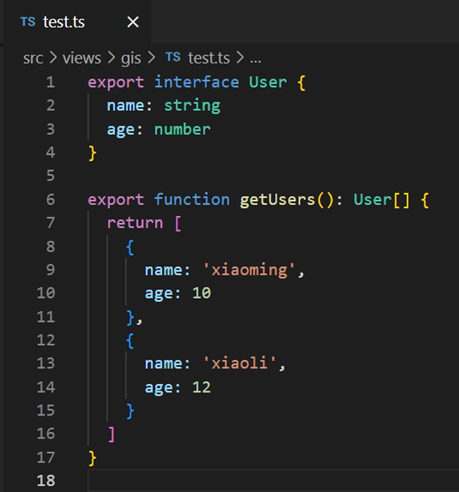
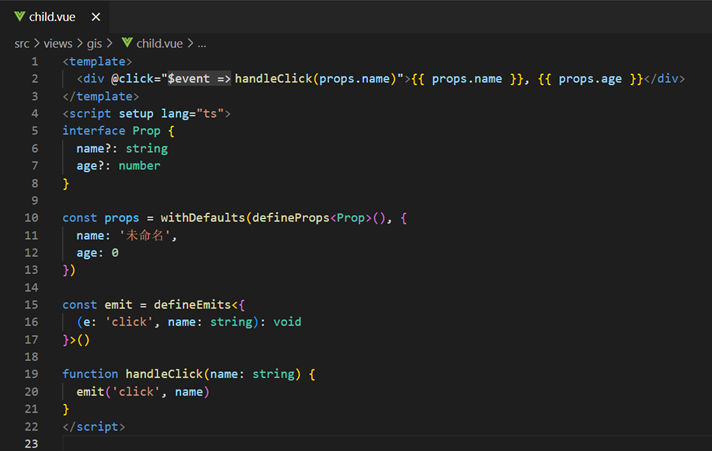
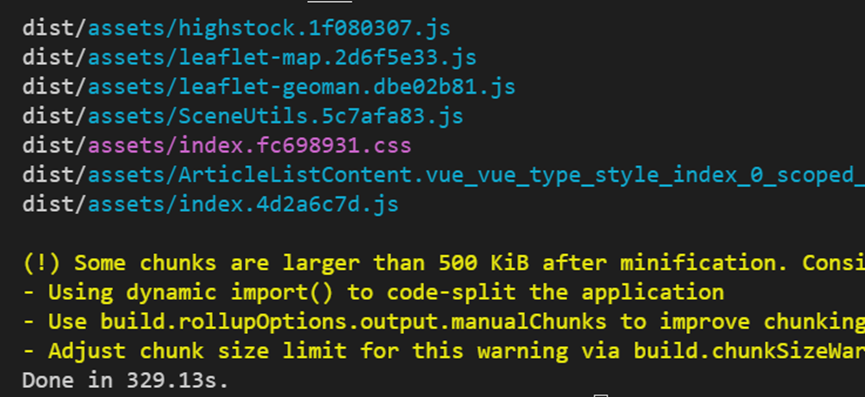
9、The .native modifier for v-on is only valid on components but it was used on 解决方法:将文件src\page\login\index.vue 中,div上的v-on上面的.native去掉。 10、TypeError: Cannot read properties of undefined (reading '$options') 产生原因:在html文件中和package.json中引入两个vue脚本。 解决方法:可以配置vite-plugin-externals插件都使用html文件中的vue。 11、菜单栏背景图片不显示。 产生原因:Vite不支持通过~~@引用assets中的文件。 解决方法:搜索项目中所有~~@,使用Vite推荐的方法引用资源。 12、glsl文件和hdr文件报错问题。 解决方法:在imoprt的文件最后加入?raw 13、The JSX syntax extension is not currently enabled 解决方法:在vite.config.js中添加配置。 1、Uncaught ReferenceError: require is not defined 解决方法:将require全部改为import 2、[vite:build-import-analysis] Parse error @:75:39 产生原因:js文件和vue文件中包含jsx语法。 解决方法:在vite.config.js文件中修改jsx配置。在vue文件中script标签上添加lang=”jsx” 3、[vite:css] [less] '~~ant-design-vue/lib/style/index' wasn't found. 解决方法:将@import '~~ant-design-vue/lib/style/index.less';改成@import 'ant-design-vue/lib/style/index.less'; 4、'default' is not exported by node_modules/esri-leaflet/src/EsriLeaflet.js 5、setTimeout' is not exported by ~_~_vite-browser-external 解决方法:注释掉import { setTimeout } from 'timers' 6、'MeasureBgPng' is not exported by src/assets/threed/measure-bg.png 解决方法:将import { MeasureBgPng } from '@/assets/threed/measure-bg.png'改为import MeasureBgPng from '@/assets/threed/measure-bg.png' 7、FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory 解决方法:在package.json文件中,将vite build改为node ~-~-max_old_space_size=16384 ./node_modules/vite/bin/vite.js 1、Uncaught ReferenceError: require is not defined 解决方法:修改vite.config.js文件,添加配置。 2、登录系统,首页不显示任何内容。 解决方法:将首页上的src=””去掉即可。 1、使用yarn run dev启动项目,在浏览器输入:http://localhost:1888,登录系统,打开各页面,查看各页面功能是否正常。 2、执行yarn run build发布项目,部署到nginx上,查看是否运行正常。 说明:在js文件中使用ts,需要把后缀改为ts;在vue页面中使用ts,需要在script标签上添加lang="ts"。 说明:在vue页面中使用ts,需要在script标签上添加lang="ts";在vue页面使用jsx,需要在script标签上添加lang="jsx"。 请参考Vite文档:https://cn.vitejs.dev/guide/features.html#glob-import 使用Vue CLI,启动前端大约需要100秒;升级为Vite后,启动前端大约需要400毫秒。修改文件后保存,更新速度也获得一定提升。 使用vite打包生产运营v2大约需要5分钟 使用Vue CLI打包大约需要3~~7G内存,使用Vite打包大约需要8G内存 第一次加载页面vite要创建缓存有点慢。 1、Vue CLI:https://cli.vuejs.org/zh/index.html 2、Vite:https://cn.vitejs.dev/ 3、Vue 3:https://cn.vuejs.org/ 4、Vue 2:https://v2.cn.vuejs.org/ 5、Vue 2.7:https://blog.vuejs.org/posts/vue-2-7-naruto.html 6、TypeScript:https://www.typescriptlang.org/





发布错误








部署错误


测试项目

升级前后的差异
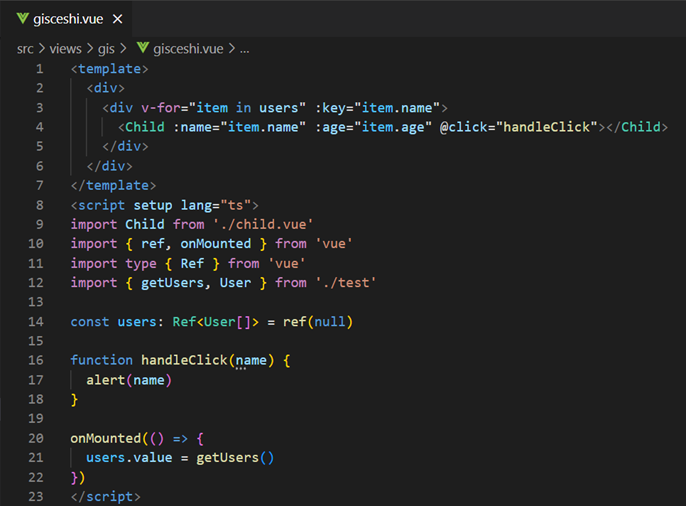
新增TypeScript支持

可以使用大部分Vue3语法


项目中不再支持require,需替换为import
启动速度和热重载速度提升,开发体验好


打包速度比较慢

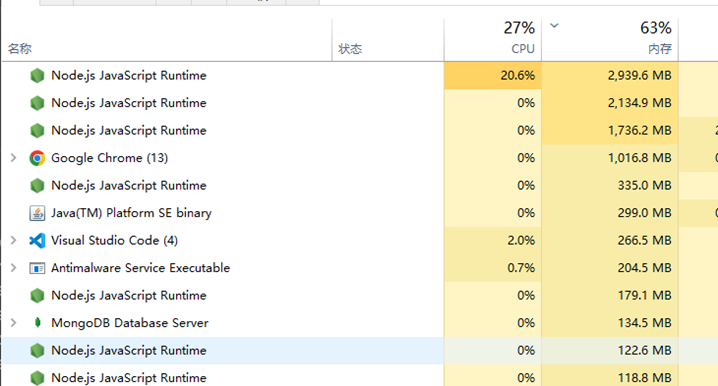
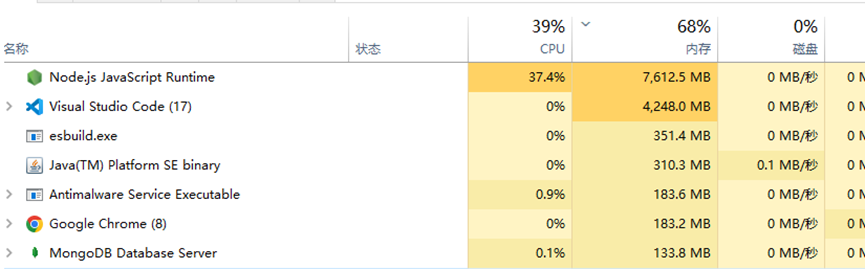
打包内存占用变大


开发时第一次加载页面变慢
参考文档