菜单栏
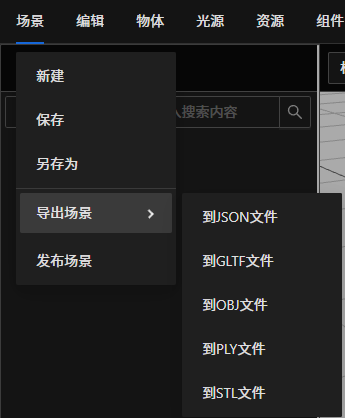
场景

新建:新建空场景。
保存:保存当前场景。
另存为:另存当前场景。
导出场景:导出场景为JSON、GLTF、OBJ、PLY或STL文件。
发布场景:发布场景为纯前端项目,可用部署到IIS、Tomcat或nginx上展示。
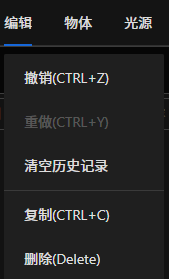
编辑

撤销:撤销当前操作。
重做:重做撤销的操作。
清空历史记录:清空所有操作记录。
复制:复制选中的物体。
删除:删除选中的物体。
物体

组:向场景添加组。
基本几何体:向场景添加平面、正方体、圆柱体、球体、二十面体、轮胎、扭结、茶壶、酒杯、正方形、圆。
文字:向场景添加不缩放文字和三维文字。
曲线:向场景添加线段、CatmullRom曲线、二次贝塞尔曲线、三次贝塞尔曲线、椭圆曲线。
标注:向场景添加点标注。
相机:向场景添加正交相机和透视相机。
帮助器:向场景添加箭头帮助器和坐标轴帮助器。
精灵:向场景添加精灵。
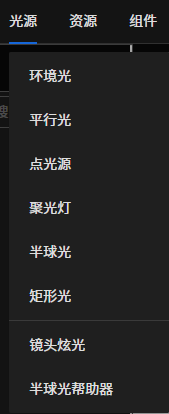
光源

环境光:向场景添加环境光。
平行光:向场景添加平行光。
点光源:向场景添加点光源。
聚光灯:向场景添加聚光灯。
半球光:向场景添加半球光。
矩形光:向场景添加矩形光。
镜头眩光:向场景添加镜头炫光。
半球光帮助器:向场景添加半球光帮助器。
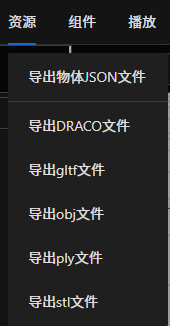
资源

导出物体JSON文件:导出选中的物体为JSON文件。
导出DRACO文件:导出选中的物体为DRACO文件。
导出gltf文件:导出选中的物体为gltf文件。
导出obj文件:导出选中的物体为obj文件。
导出ply文件:导出选中的物体为ply文件。
导出stl文件:导出选中的物体为stl文件。
组件

背景音乐:向场景添加一个背景音乐组件。
天空:向场景添加一个天空组件。
三维箭头:向场景添加一个三维箭头组件。
播放

播放:播放当前场景。
全屏播放:全屏播放当前场景。
新窗口播放:在新窗口播放当前场景。
可视化

数据管理:管理可视化数据,支持静态数据和api接口(动态数据)。
图层管理:管理场景中的图层。
流水线管理:在场景中添加动态移动的箭头,用于标注管线流动方向。
漫游管理:为相机定义一系列关键点,自动生成一条平滑曲线,实现相机的漫游动画。
工具

类别管理:支持场景、模型、贴图、材质、音频、动画、截图、适配类别管理。
字体管理:支持上传管理ttf字体,用于实现三维文字。
字体转换:将ttf字体中的一部分文字转换为json格式,便于快速加载三维文字。
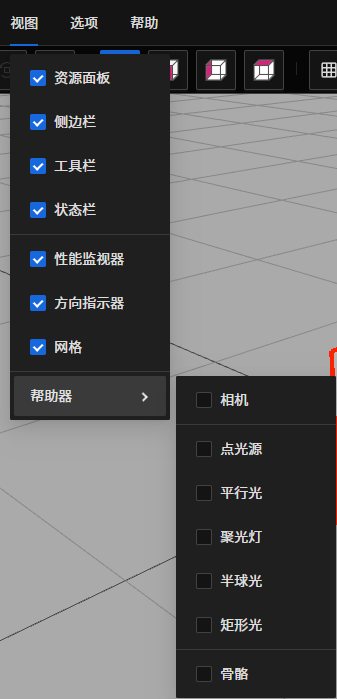
视图

资源面板:显示和隐藏资源面板。
侧边栏:显示和隐藏侧边栏。
工具栏:显示和隐藏工具栏。
状态栏:显示和隐藏状态栏。
性能监视器:显示和隐藏性能监视器。
方向指示器:显示和隐藏方向指示器。
网格:显示和隐藏网格。
帮助器:显示和隐藏帮助器。
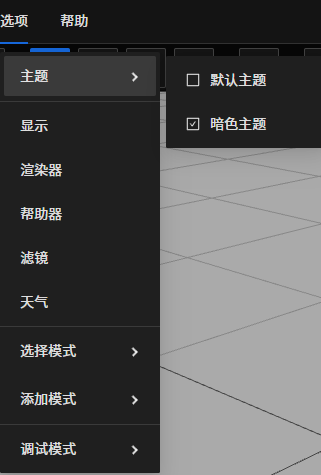
选项

主题:切换默认主题和暗色主题。
显示:打开显示配置面板。
渲染器:打开渲染器配置面板。
帮助器:打开帮助器配置面板。
滤镜:打开滤镜配置面板。
天气:打开天气配置面板。
选择模式:切换选择整体和选择部分。
添加模式:切换添加到场景中心和点击场景添加。
调试模式:支持开启关闭调试模式。
帮助

Three.js属性:显示Three.js相关信息。
WebGL属性:显示WebGL相关信息。
WebGPU属性:显示WebGPU相关信息。
模型下载:提供一些模型下载地址。
帮助文档:打开帮助文档。
关于:显示软件版本、作者等相关信息。
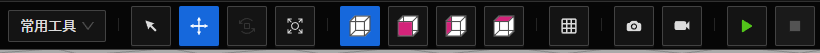
工具栏
常用工具

选择:切换为选择工具。
平移:切换为平移工具。
旋转:切换为旋转工具。
缩放:切换为缩放工具。
透视视图:切换为透视投影视图。
正视图:切换为正投影中的正视图。
侧视图:切换为正投影中的侧视图。
顶视图:切换为正投影中的顶视图。
网格模式:以网格模型显示模型。
截图:当前场景截图。
录制:录制当前场景
播放/暂停:播放或暂停播放当前场景。
停止:停止播放当前场景。
绘制工具

画点:在平面上画点。
画线:在平面上画线。
画面:在平面上画面。
喷射:在平面上添加一个溅射效果。
编辑工具

撤销:撤销当前操作。
重做:重做撤销的操作。
清空历史记录:清空所有操作记录。
复制:复制选中的物体。
删除:删除选中的物体。
标注工具

点标注:在场景中添加一个点标注。
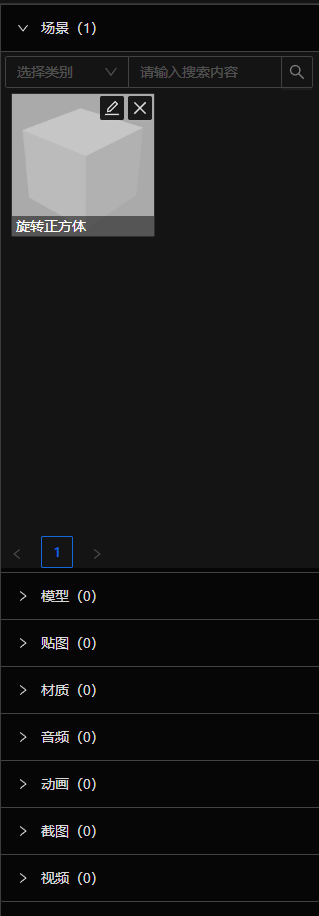
资源面板

场景
场景支持新建、保存、载入,支持类别和缩略图设置,支持版本控制,支持导出为三维模型。场景发布后,可以部署到iis、apache、nginx等软件上,通过浏览器访问。
模型
支持多种格式(见附录)的模型导入,例如:obj、gltf、fbx等。支持上传单个文件和文件夹,当文件夹中有多个模型时,可以选择上传哪个模型,并根据选择的模型自动判断需要上传哪些文件(仅支持obj和gltf)。支持模型预览和下载。
贴图
支持上传多种不同格式(见附录)的贴图。例如:图片、天空盒、天空球、HDR贴图和视频贴图。支持贴图预览。
材质
支持把模型的材质保存到材质库,并自动生成材质球缩略图,支持从材质库加载材质。
音频
支持上传mp3、wav、ogg格式的音频文件,支持预览,用于为场景提供背景音乐。
动画
支持MikuMikuDance(mmd)vmd格式的动画文件,用于为mmd模型(pmd、pmx)设置模型和相机动画。
截图
提供截图工具,点击工具自动截图并保存在截图库中,支持预览。
录屏
提供录屏工具,点击工具可以录制视频并保存在录屏库中,支持预览。
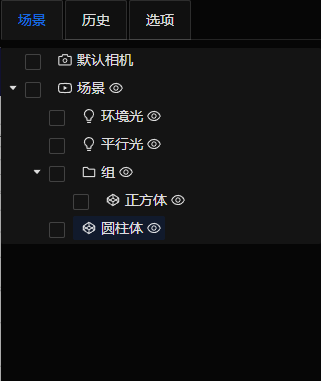
侧边栏
场景树状图

展示场景中物体的层次结构。单击节点可以选中场景中的物体,双击节点可以快速定位到该物体。点击节点后面的眼睛图标可以显示隐藏当前的物体,拖动节点可以设置物体的层次结构。
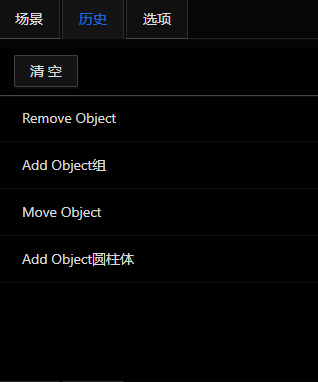
历史面板

用于展示创建场景的历史记录,点击历史记录可以跳转到历史场景状态。点击清空按钮可以清空所有历史记录。
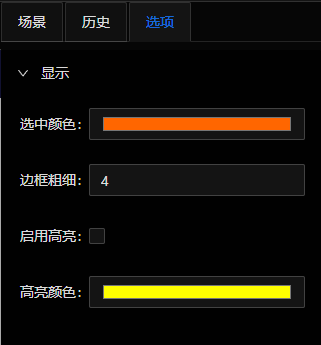
选项侧边栏
显示配置:设置选中物体的边框颜色、粗细,鼠标移动到物体上是否自动高亮物体和高亮的颜色。

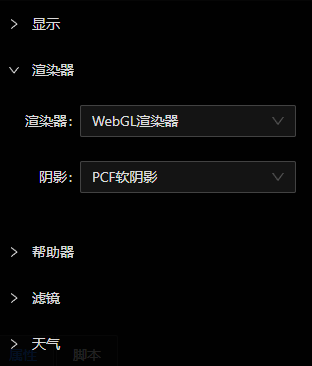
渲染器配置:设置当前的使用的渲染器和阴影。渲染器支持WebGL渲染器和WebGPU渲染器。阴影支持基本阴影、PCF阴影、PCF软阴影、VSM阴影。

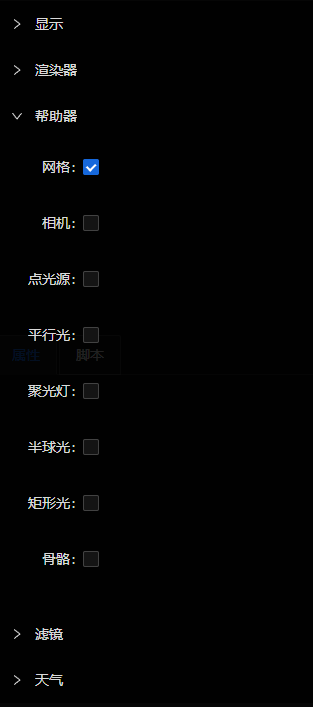
帮助器配置:设置场景中的各种帮助器是否显示,例如:网格、相机帮助器、点光源帮助器、平行光帮助器、聚光灯帮助器、半球光帮助器、矩形光帮助器、骨骼帮助器等。

\\滤镜配置:设置当前场景使用的滤镜。例如:色调、饱和度、亮度、模糊、对比度、灰度、颜色反转、复古等。

\\天气配置:用于配置当前场景中的天气情况。例如:下雨、下雪等。

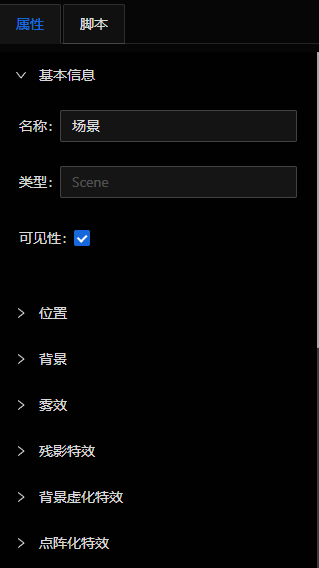
属性侧边栏
用于配置场景、相机、物体、光源等元素的属性。在三维场景中或场景树状图上点击物体即可设置选中物体的属性。
场景属性配置:支持设置场景的基本信息、位置、背景(支持颜色、图片、天空盒、天空球、HDR贴图、适配)、雾(支持线性和指数型雾)和各种后期处理效果(残影、背景虚化、点阵化、快速近似抗锯齿FXAA、毛刺、半色调、颜色偏移、可扩展环境光遮挡SAO、多种采样抗锯齿SMAA、全屏抗锯齿SSAA、屏幕环境光遮蔽SSAO、时间抗锯齿TAA等)。

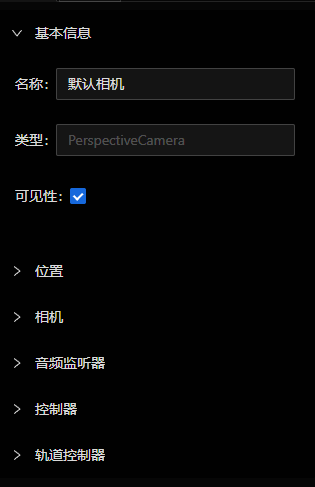
相机属性配置:支持设置相机的基本信息、位置、相机参数(视锥角、近点、远点)、音频监视器、控制器(支持第一视角控制器、飞行控制器、轨道控制器、指针锁定控制器、轨迹球控制器等)。

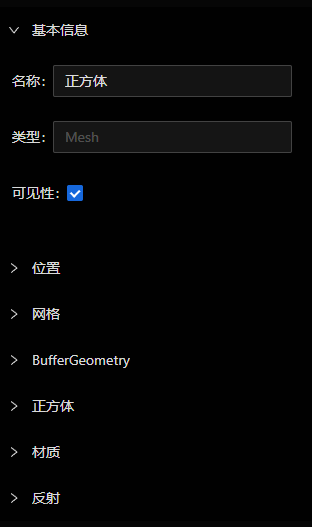
物体属性配置:不同类型的物体有不同的属性,这里只列出一部分属性。基本几何体支持配置物体的基本信息(名称、类型、可见性)、位置(平移、旋转、缩放)、网格(是否选中、是否提出、产生阴影、接收阴影)、BufferGeometry(展示顶点、法线、UV、索引数量,设置使用面法线还是顶点法线)、每种几何体特有属性(例如正方体的长宽高和长宽高分段)、材质(点线面有不同的配置,点支持点云材质、着色器材质,线支持线条材质、虚线材质、着色器材质,面支持基本材质、冯氏材质、兰伯特材质、标准材质、物理材质、着色器材质等)、反射效果(是否开启反射、反射贴图尺寸)等属性。

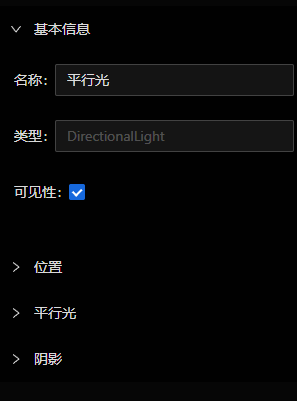
\\光源属性配置:不同类型光源有不同的参数,编辑器支持环境光、平行光、点光源、聚光灯、半球光、矩形光等多种不同光源。光源可以设置基本信息、位置、每种光源特有参数、阴影等。

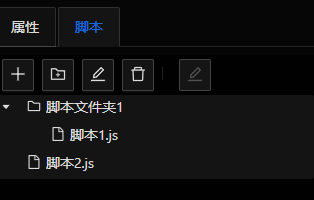
脚本面板

脚本面板可以管理场景中的脚本。场景中的脚本以树状图的形式显示,拖动节点可以把脚本拖动到文件夹上。
新建脚本:新建JavaScript脚本。点击新建脚本,会弹出新建脚本对话框,
新建文件夹:新建一个文件夹。
编辑:编辑当前选中的脚本或文件夹。
删除:删除当前选中的脚本和文件夹。
编辑脚本:编辑当前选择的脚本内容。
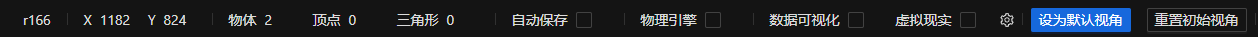
状态栏

r166:是THREE.js的版本。
X:鼠标在画布上的横坐标。
Y:鼠标在画布上的纵坐标。
物体:场景中的物体数量。
顶点:场景中的顶点数量。
三角形:场景中的三角形数量。
自动保存:勾选后,每隔10秒就会自动保存场景。刷新页面,会询问是否加载自动保存的场景。
物体引擎:开启后,场景中的物体会受到重力影响,物体之间会产生碰撞。
数据可视化:开启后,场景中会展示数据可视化相关功能。
虚拟现实:开启后,会启用VR功能,可以使用手机版谷歌浏览器或VR一体机进行查看。
虚拟现实设置:点击可以对VR功能进行设置。
设为默认视角:保存当前相机位置为场景的默认视角。场景加载和播放时,会自动定位到这个位置。
重置初始视角:将当前相机位置恢复到设置的场景默认视角。