编辑器仅支持JavaScript脚本,可以在右侧边栏脚本选项卡新建脚本。
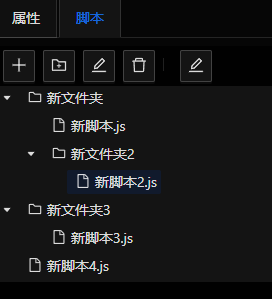
脚本选项卡

点击右侧边栏脚本选项卡,可以新建、编辑、删除脚本。
\\新建脚本:新建一个Javascript脚本。
新建文件夹:新建一个文件夹。在脚本树状图上,可以将脚本和文件夹拖动到文件夹上,调整脚本的顺序和层次结构。
编辑:选中脚本和文件夹,可以对脚本和文件夹重命名。
删除:删除一个脚本或文件夹。
编辑脚本:打开Javascript编辑器,编辑代码。
脚本框架
新建脚本,会自动打开代码编辑器,自动生成以下代码。
// var app: Player
// var scene: THREE.Scene
// var camera: THREE.PerspectiveCamera
// var renderer: THREE.WebGLRenderer
// 场景渲染前执行一次
function init() {
}
// 场景渲染后执行一次
function start() {
}
// 程序运行过程中,每帧都要执行
function update(clock, deltaTime) {
}
// 程序结束运行后执行一次
function stop() {
}
// 监听鼠标点击事件
function onClick(event) {
}
// 监听鼠标双击事件
function onDblClick(event) {
}
// 监听键盘按下事件
function onKeyDown(event) {
}
// 监听键盘抬起事件
function onKeyUp(event) {
}
// 监听鼠标按下事件
function onMouseDown(event) {
}
// 监听鼠标移动事件
function onMouseMove(event) {
}
// 监听鼠标抬起事件
function onMouseUp(event) {
}
// 监听鼠标滚轮事件
function onMouseWheel(event) {
}
// 监听touchstart事件
function onTouchStart(event) {
}
// 监听touchend事件
function onTouchEnd(event) {
}
// 监听touchmove事件
function onTouchMove(event) {
}
// 监听屏幕大小改变事件
function onResize(event) {
}
// 监听VR connected事件
function onVRConnected(event) {
}
// 监听VR disconnected事件
function onVRDisconnected(event) {
}
// 监听VR selectstart事件
function onVRSelectStart(event) {
}
// 监听VR selectend事件
function onVRSelectEnd(event) {
}
这是编辑器自动生成的脚本框架,场景播放时会自动调用这些函数。如果不需要某些函数,可以删除。
全局变量
脚本中除提供了window对象上的全局变量外(例如:Date、JSON、THREE等),还提供了播放器相关变量。
app:播放器应用实例(不是编辑器应用实例),对应src/player/Player.ts。
scene:场景实例,是THREE.Scene类型。
camera:相机实例,是THREE.PerspectiveCamera类型。
renderer:渲染器实例,是THREE.WebGLRenderer类型。
常用脚本
1、获取场景中的物体。
通过scene.getObjectByName(name)可以获取场景中的物体。其中,name是物体名称,可以在属性面板基本信息组件中修改。
示例代码:该代码获取场景中名称为正方体的物体,并让它绕x轴进行旋转。
var box;
// 场景渲染后执行一次
function start() {
box = scene.getObjectByName('正方体');
}
// 程序运行过程中,每帧都要执行
function update(clock, deltaTime) {
box.rotation.x += 0.01;
}
2、处理点击事件。
通过在脚本中实现onClick或onMouseDown函数,可以实现物体选中功能。
示例代码:该代码实现了鼠标选中场景中物体的功能。当点击场景中名称为正方体的物体时,该物体会变成红色。
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
function onMouseDown(event) {
mouse.x = (event.offsetX / renderer.domElement.width) * 2 - 1;
mouse.y = -(event.offsetY / renderer.domElement.height) * 2 + 1;
raycaster.setFromCamera(mouse, camera);
const intersects = raycaster.intersectObjects(scene.children);
const intersect = intersects.find(n => n.object.name === '正方体')
if (intersect) {
intersect.object.material.color.set(0xff0000);
}
}