项目简介
超腾三维编辑器是一个基于Three.js的开源三维场景编辑器,它基于Electron构建。前端使用Vite+Vue3+TypeScript+AntDesignVue框架开发,后端使用Nest.js框架开发,使用文件保存数据。支持多种类型(见附录)的模型导入,可以使用三维模型来搭建场景。搭建完场景,可以发布成一个前端应用,部署到web服务器上。
系统要求
超腾三维编辑器基于Electron构建,支持Windows、Linux、Mac操作系统。在Windows上,无需安装任何其他软件即可运行。软件默认使用3000端口,如果其他软件占用此端口,会导致软件无法正常运行。
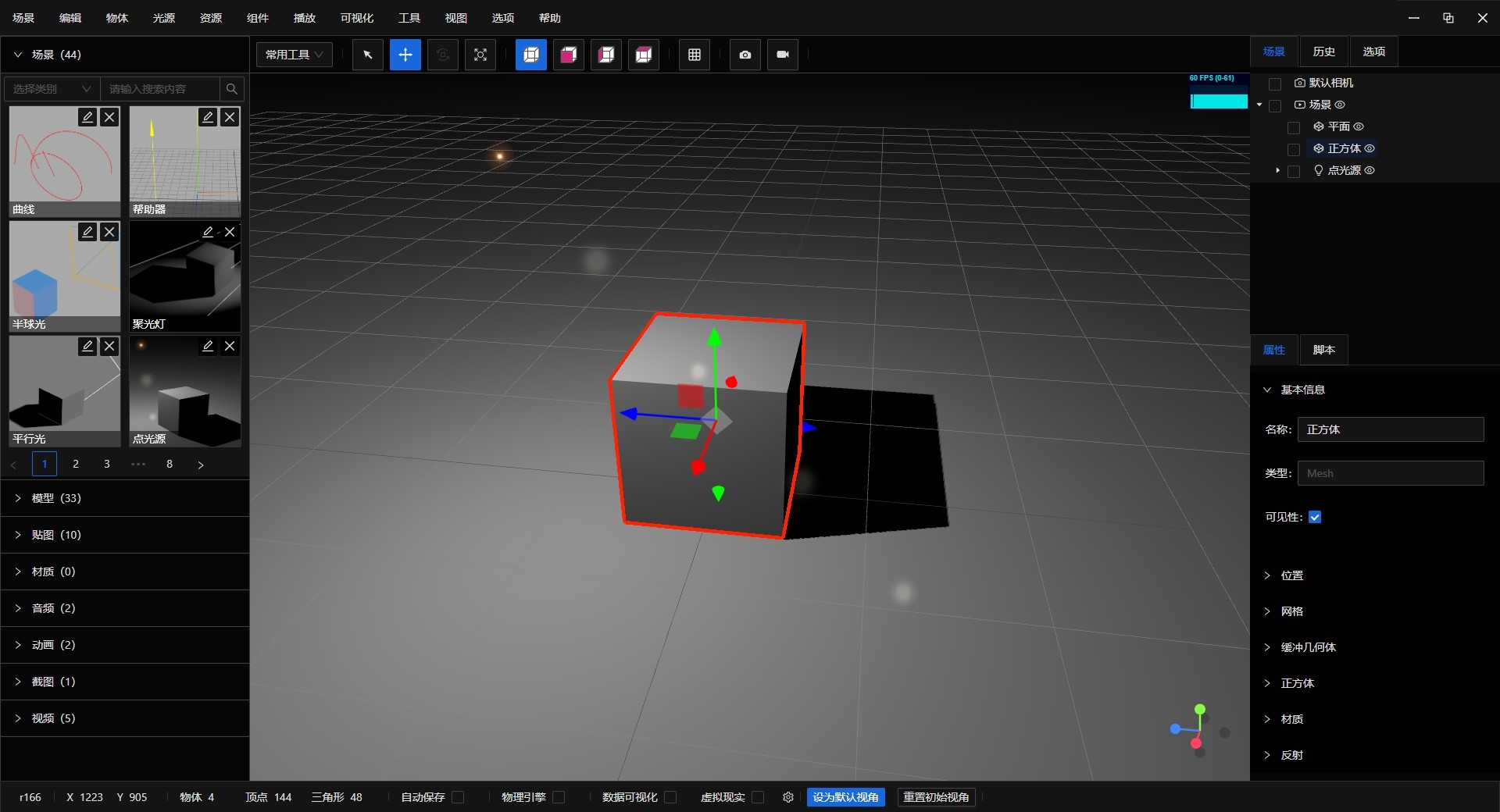
用户界面

版本比较
超腾三维编辑器提供开源版和商业版。开源版前端由JavaScript编写,服务端由go语言编写;商业版前端和服务端都由TypeScript编写。
| 开源版(ShadowEditor) | 商业版(超腾三维编辑器) | |
| 资源管理 | 支持 | 支持 |
| 场景编辑 | 支持 | 支持 |
| 脚本编写 | 支持 | 支持 |
| 场景发布 | 支持 | 支持 |
| 物理引擎 | 支持 | 支持 |
| 数据可视化 | 不支持 | 支持 |
| 鼠标控制 | 仅适合小场景 | 缩放以鼠标所在位置为中心,适合大场景 |
| 渲染引擎 | WebGL | WebGL2、WebGPU |
| 模型上传 | 使用zip压缩包上传 | 支持单文件、文件夹上传 |
| 代码编辑器 | CodeMirror | monaco-editor(VSCode同款编辑器) |
| 服务端 | Go语言 | Node.js |
| 数据库 | MongoDB、文件存储 | 文件存储 |
| 分发版本 | 主要在浏览器中使用 | 桌面版 |
| 系统要求 | Windows、Linux、Mac | Windows、Linux、Mac |
| 运行环境 | vc++ redist 2015、MongoDB、Chrome | 无 |
| 开始开发日期 | 2017年6月18日 | 2023年10月26日 |
| 当前版本 | 0.6.1 | 0.0.1 |
| 是否开源 | 开源 | 不开源 |
主要功能
超腾三维编辑器有资源管理、场景编辑、物体创建、数据可视化、物理引擎等多种功能。
1、资源管理:支持场景、模型、贴图、材质、音频、动画、字体等资源管理。
2、场景编辑:支持对场景和模型进行编辑,支持撤销重做。
3、物体创建:支持几何体、文字、曲线、标注、光源等物体创建。
4、数据可视化:支持数据管理、图层控制、标注管理、流水线管理、场景漫游等。
5、物理引擎:支持ammo.js物理引擎,支持物体碰撞和三维地形。