我们通过正方体旋转的例子,说明脚本的用法。
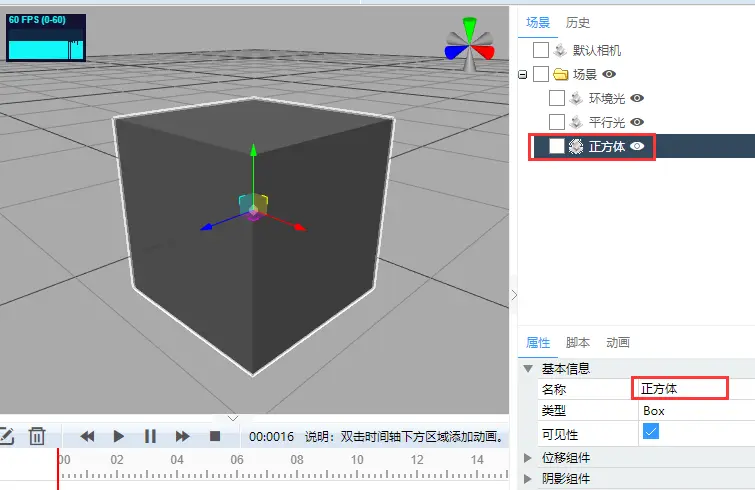
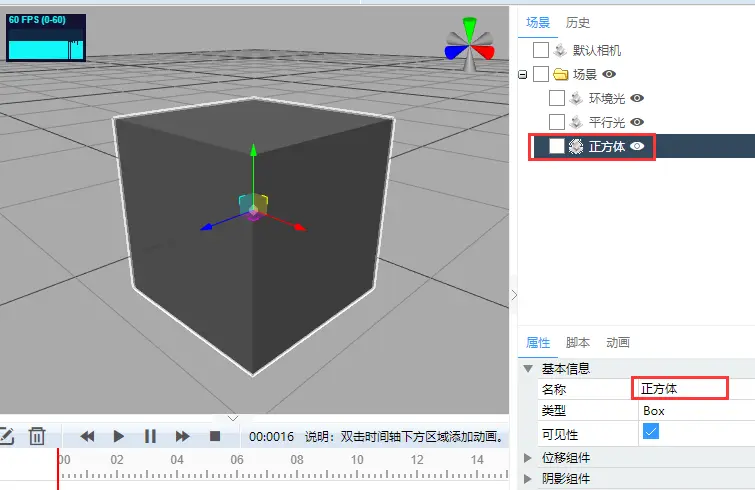
1、在场景中添加一个名称为正方体的正方体。

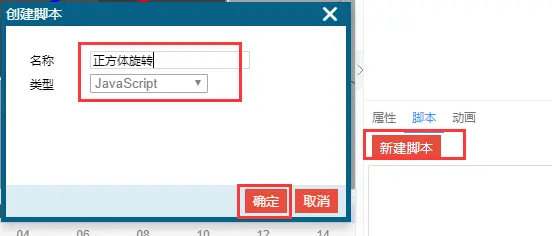
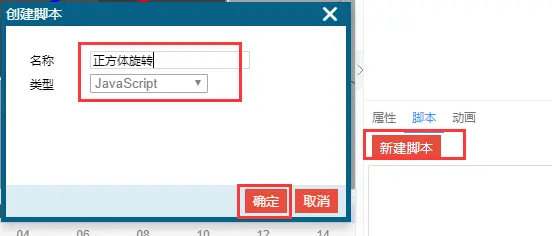
2、在侧边栏脚本面板点击新建脚本按钮,添加一个叫正方体旋转的脚本。

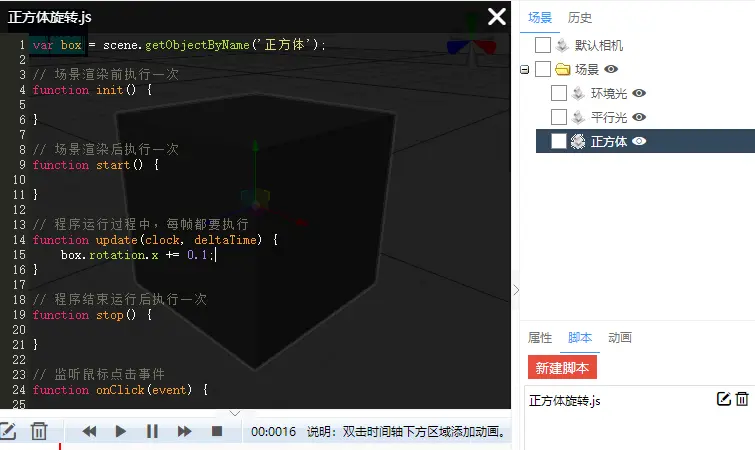
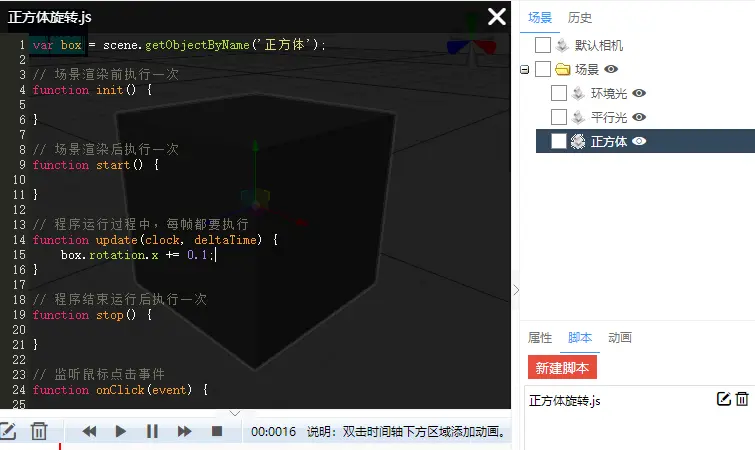
3、修改脚本为以下代码,关闭脚本编辑器会自动保存。

var box = scene.getObjectByName('正方体');
// 程序运行过程中,每帧都要执行
function update(clock, deltaTime) {
box.rotation.x += 0.1;
}
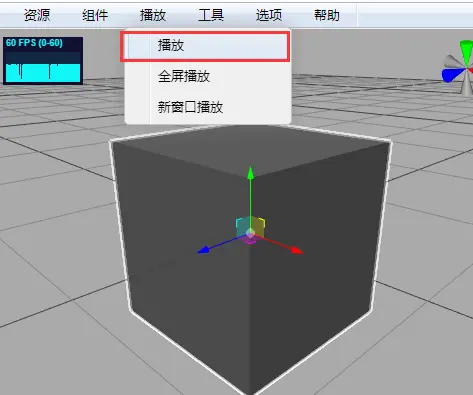
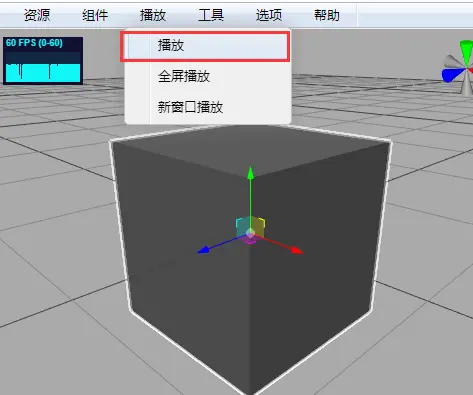
4、点击播放菜单下的播放。正方体旋转起来了。


我们通过正方体旋转的例子,说明脚本的用法。
1、在场景中添加一个名称为正方体的正方体。

2、在侧边栏脚本面板点击新建脚本按钮,添加一个叫正方体旋转的脚本。

3、修改脚本为以下代码,关闭脚本编辑器会自动保存。

var box = scene.getObjectByName('正方体');
// 程序运行过程中,每帧都要执行
function update(clock, deltaTime) {
box.rotation.x += 0.1;
}
4、点击播放菜单下的播放。正方体旋转起来了。


一个来自三线小城市的程序员开发经验总结。